
AngularJS
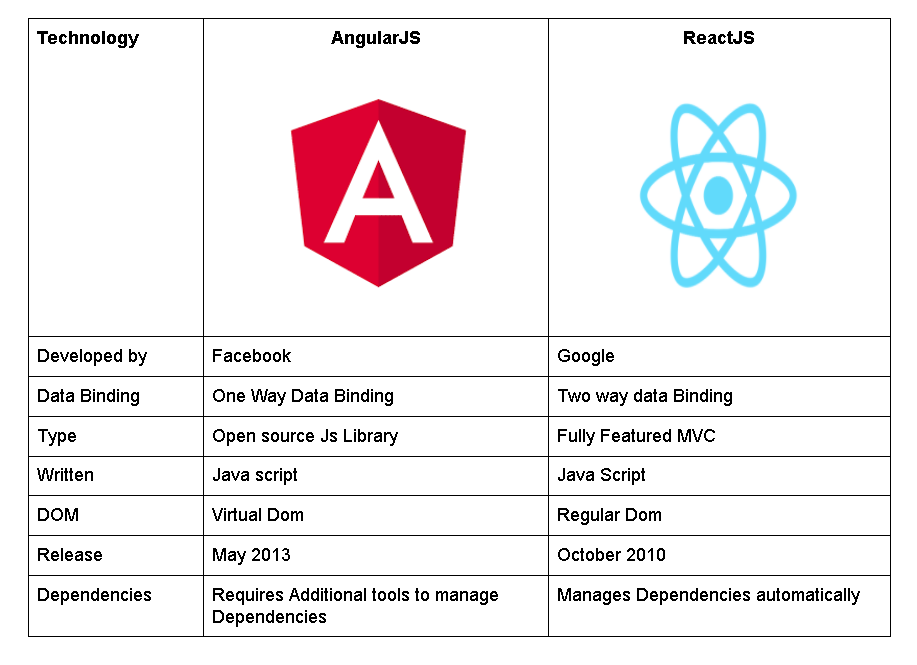
AngularJS is an open-source Model-view controller application that resembles the JAVA script. It is developed by Facebook and was released in May 2013. It is very popular, in fact, it is considered one of the most famous frameworks. It is possible to build single-page applications through this system. While using HTML as one of its syntax languages, it enhances the application which helps in the further articulation of the program.
ReactJS
ReactJS is based on Javascript and JSX. ReactJS carries a dynamic user interface for web applications with React components. It is developed by Google and was released in October 2010. It is written in Javascript. It is an open-source JS Library. Because of the availability of component code that is written in ReactJS, it is structured and logically readable. Since there is no unusual syntax to learn, it becomes very easy to adapt to ReactJS applications.
The main difference between AngularJS and ReactJS is in how the user experiences it, the component structure of both the platforms, performance, dependability, directives and templates. AngularJS is an open-source JS library on the other hand React js is a fully-featured MVC. Let us compare the differences between AngularJS and ReactJS.

EXPERIENCE OF THE USER
ReactJS gives the developers the freedom to update and make changes initially which are then performed by the end-users. This is possible because ReactJS uses Virtual DOM. On the other hand in AngularJS, all the changes are made automatically just by making changes in a single data structure.
COMPONENT STRUCTURE
AngularJS functions on a one-way data-binding system on the other hand ReactJs functions on a two-way Data binding system.
PERFORMANCE
AngularJS works at a reduced speed, on the other hand, ReactJS is quite fast and fluid.
AngularJS provides low performance carrying dynamic applications. The usage of Virtual DOM provides faster functions for ReactJS.
DEPENDENDABILITY
AngularJS finds the proper objects for dependency injection. Dependency injection means a pattern of software design that helps in reusing, maintaining and testing the components. This feature is missing in ReactJS which makes it a solid differentiation point.
DIRECTIVES & TEMPLATES
AngularJS works on DOM and has its own directives such as ng-bind or ng-app. It helps in working with DOM efficiently. On the other hand, ReactJS does not offer any division into directives or templates.
Considering the objectives of the business expertise that technical staff carries and what are the goals of the project. Both AngularJS and ReactJS are excellent choices to build applications that are secure, strong and robust.
Coding Brains provides services for AngularJs and ReactJS. At a highly competitive prize coding brains have an exposure to provide its services to clients all over the world.


Leave a Reply